Asset Creation
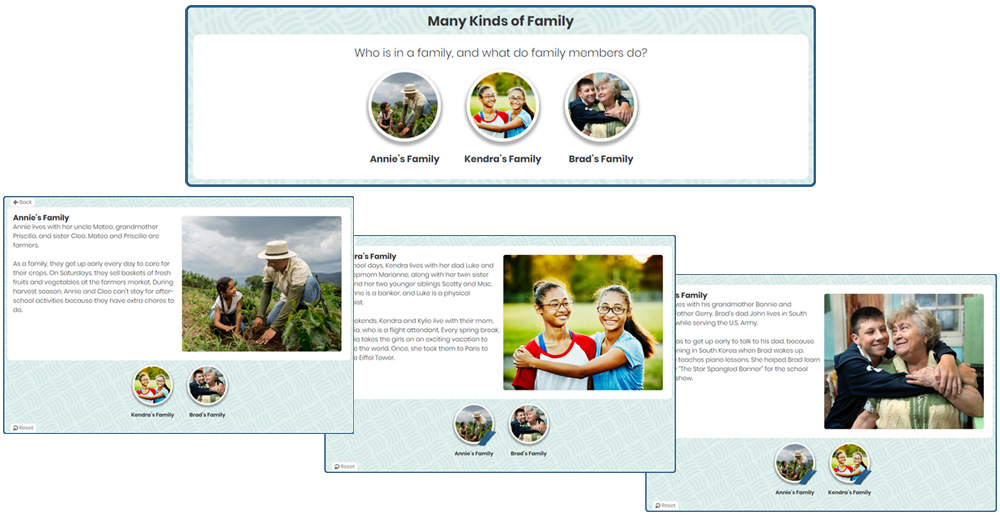
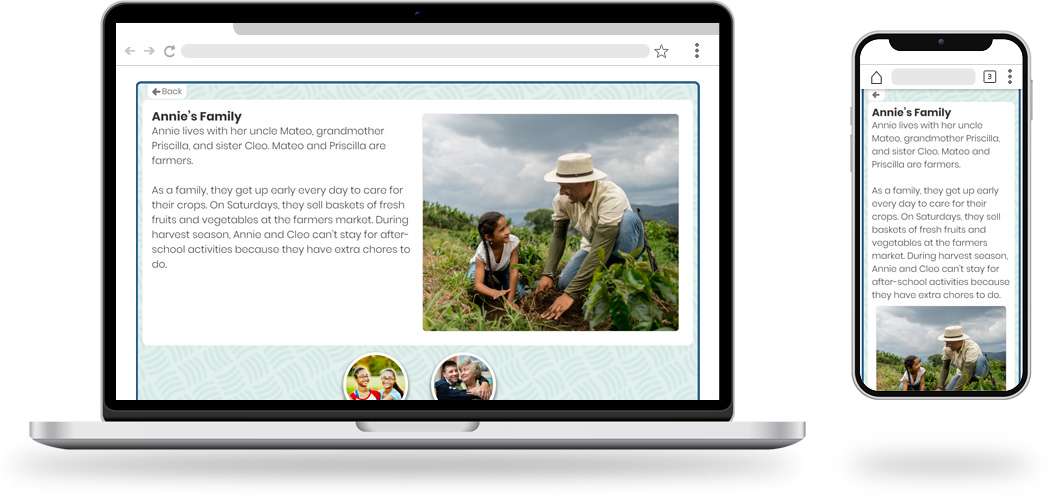
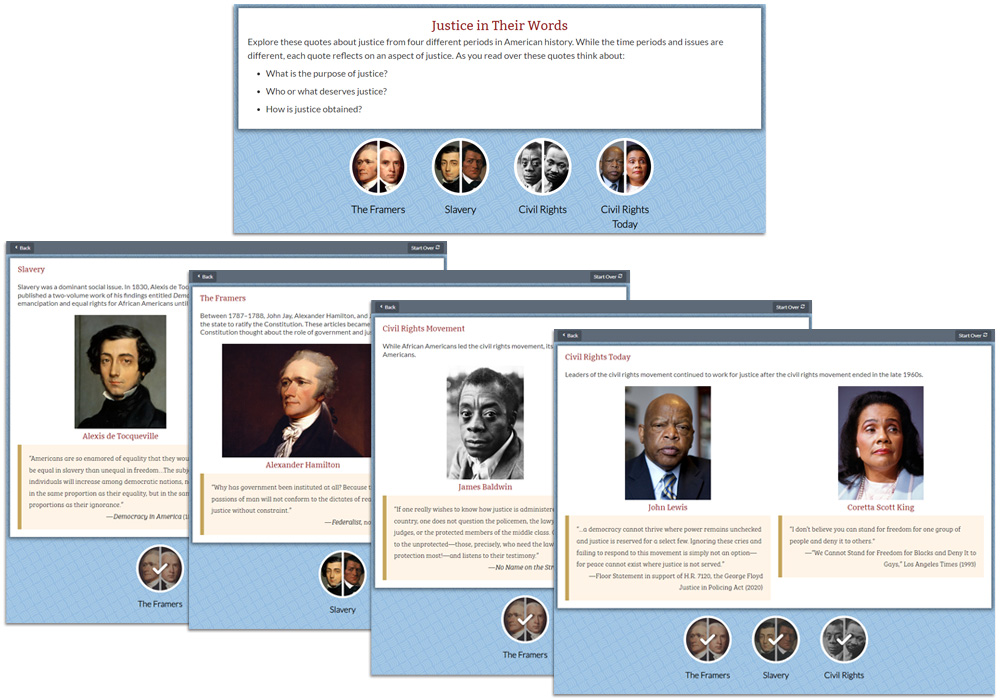
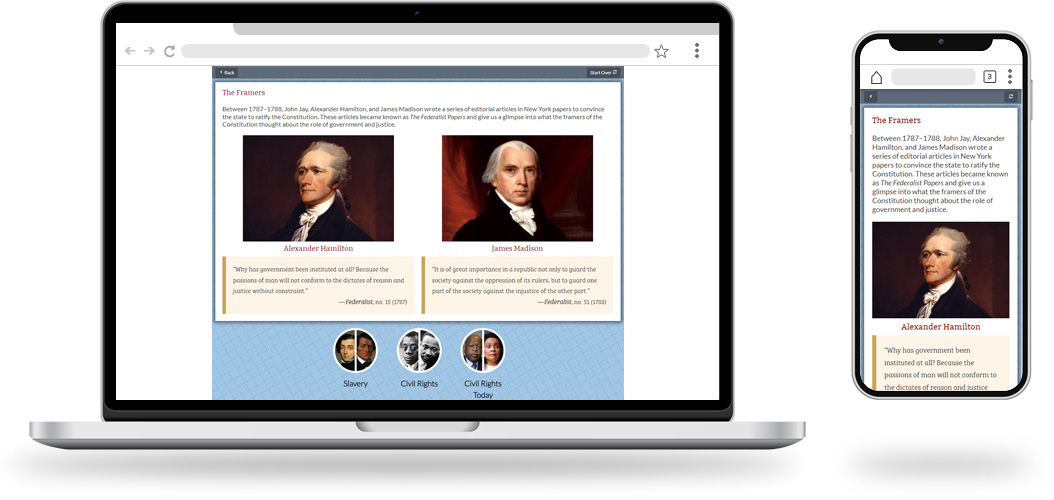
Components
In the decade plus I’ve been working in ed-tech, I’ve built hundreds of assets of various types for K12. The overwhelming majority are components created with proprietary software to be accessible and mobile-ready. Sometimes I was the lead designer deciding on template use, sometimes I was a primary designer building to predefined specifications, sometimes I helped out on other projects when more hands were needed. In all instances I strove to create assets that were appealing for both web and mobile views.
Charts, Graphs, and Figures
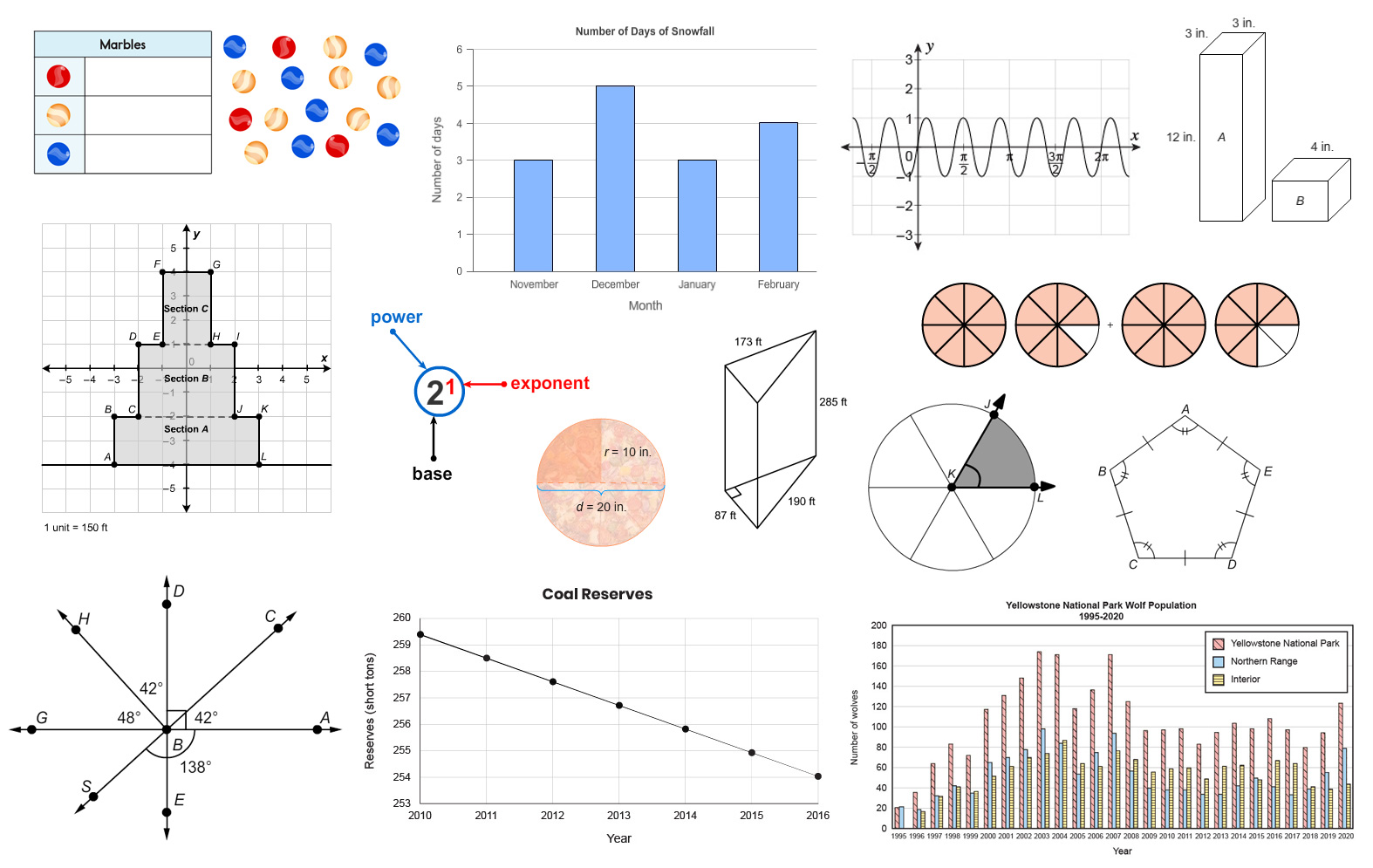
I built these from a library created to maintain consistency between graphs over all courses and grades. Some were built from scratch, some were tweaked from other images, and some are exact copies of raster charts that needed to be converted to vector. These were all built in Illustrator.
Image Manipulations
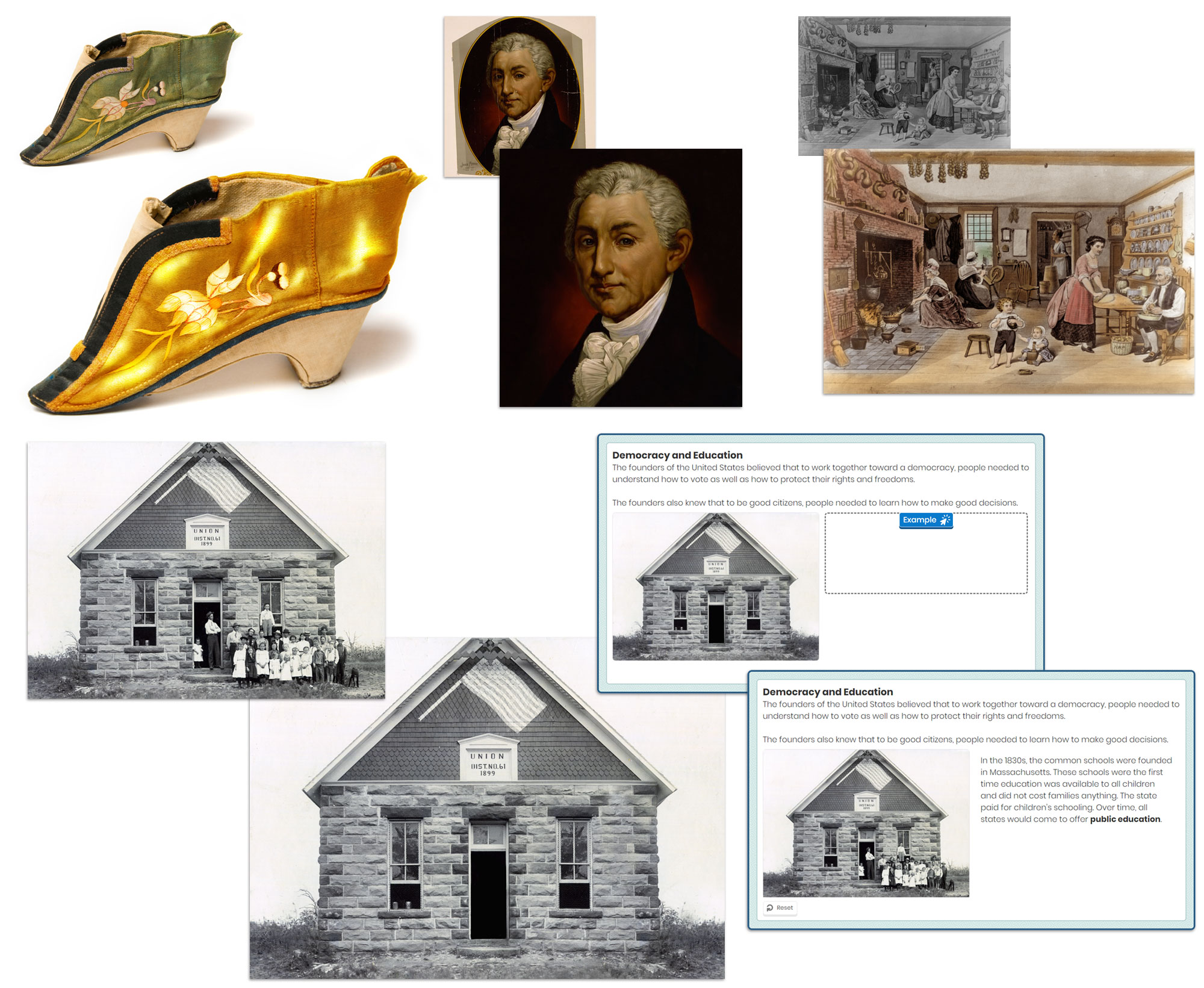
Sometimes an image needs fixing, a splash of color, a total makeover, or even whole portions edited and removed. I always enjoyed the challenge of using Photoshop to clean up a painting or change a regular silk slipper into a golden one.